How to Upload an Image From Canvas Files
In this tutorial, nosotros volition talk over how to upload and embed images to Canvas, where to find great quality images, the difference between various image format and which ones are amend (spoiler: it depends), and finally some basic image styling tips for improving the menstruum of your Canvass page. Experience free to follow forth in the Canvas form while watching the tutorial.
Uploading vs embedding
Uploading
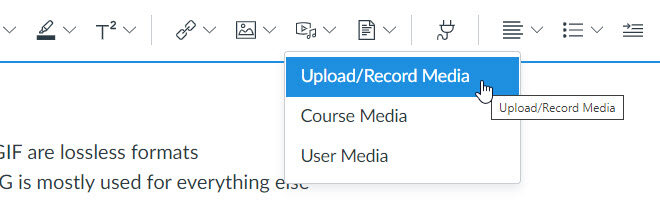
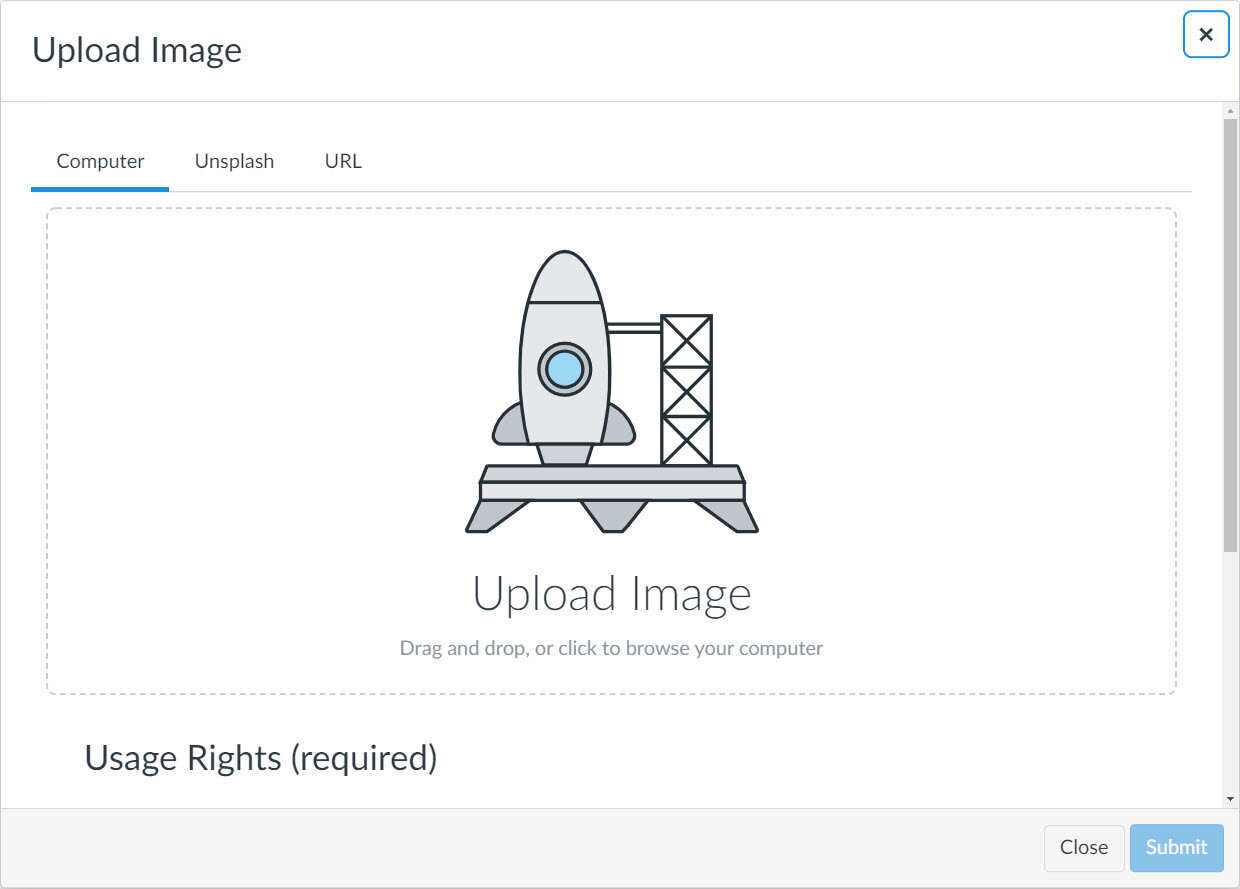
There are two approaches for putting an image on a Canvas page. Ane is to upload a picture from your device into Sheet. This perhaps the most common approach and consists of clicking the Upload Prototype icon on the rich content editor or from the menu click: Insert >> Image >> Upload Image. You lot will then either drag an paradigm from your estimator or click the interface to search for your image.


When yous are uploading an image, you desire to be mindful of the size. If y'all have a high resolution image that would be the size of a movie poster, but y'all simply plan on using it every bit a 300 pixel movie, so you might consider resizing information technology prior to uploading into Sail. This manner students with poor net connections volition not need to expect unnecessarily long for the image to load up. An epitome that is 8MB merely only shows up relatively small-scale on the screen will yet need to load the entire file size. For more detail about compression and epitome file size, keep reading below about the difference betwixt PNG and JPG image formats.
Embedding
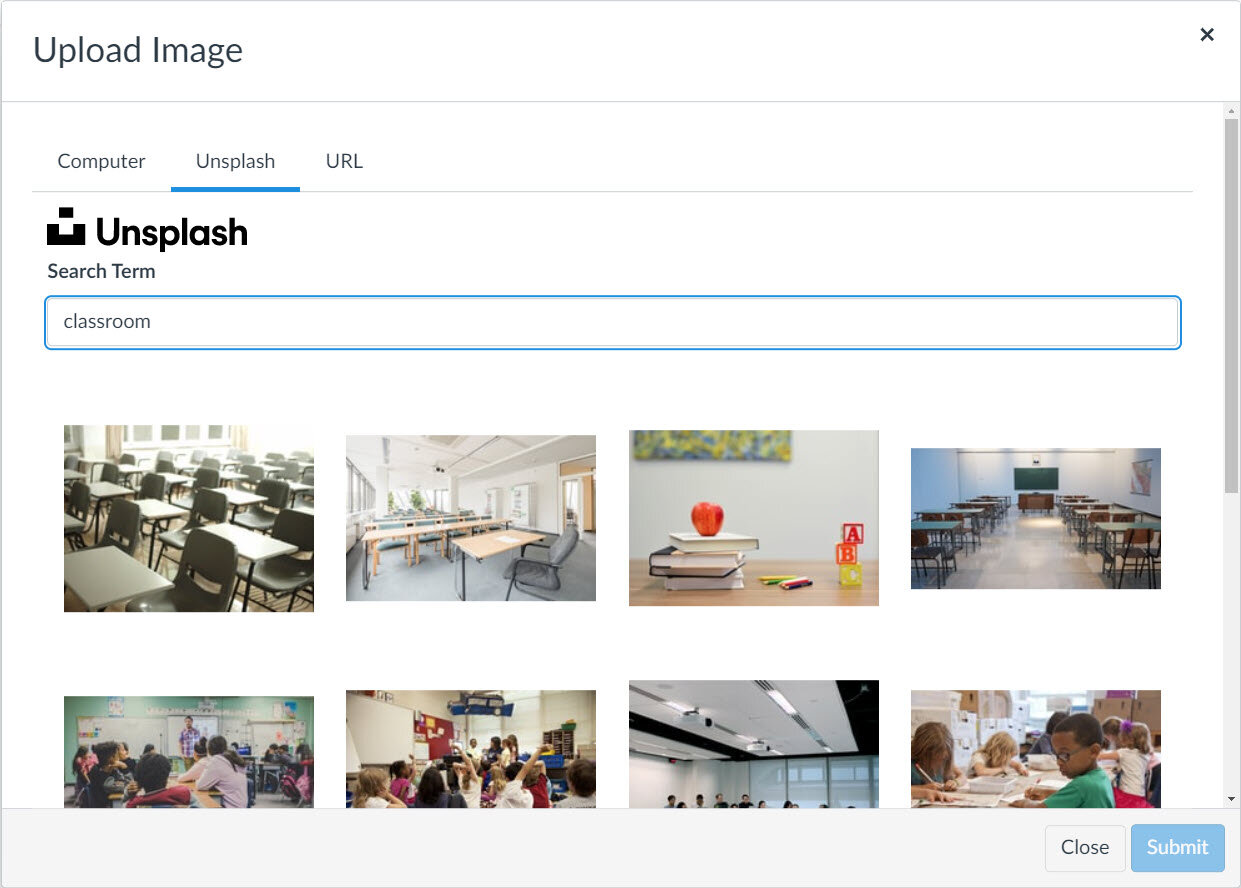
A very applied approach for using images in Canvass is to embed it into your class. Images that are on the net can be directly embedded, meaning you don't demand to get-go download it and then upload it. The image doesn't alive in Sail, but it displays in Canvas. The drawback is that if the image is taken down from wherever it is embedded from then it will no longer prove upward in your class. The two primary ways to embed an paradigm are to search the Unsplash repository in Canvas, or to embed the image using the straight URL.


In addition to Unsplash.com, other adept websites to discover costless, high resolution, and skillful quality images include:
world wide web.pexels.com
www.pixabay.com
or other platforms such as canva.com or Microsoft Office 365.
Formatting images in Canvass
At that place are a few uncomplicated CSS tricks that yous can exercise in the HTML editor to help align your image and provide margins. This can help give your course content a more than seamless advent as you organize the components. It also helps give it a more professional person feel. The two tricks you will want to explore are to bladder your image to the left or the right, and to provide margins.
To add the CSS, y'all will need to edit your page in the HTML editor. Locate your paradigm <img src="URL"> and add the following code inside the <img> tag:
style="float: left;"
or
style="float: right;"
You tin then add margins around your image within the styling. If you want your image to bladder to the right side of the folio and you would like 20pixels of margin all around information technology, then you would employ this code:
style="float: right; margin: 20px;"
If yous want it to float to the left side of the folio and you only desire margins on the right and the lesser only not on the left or acme, then y'all would write:
style="float: left; margin-correct: 20px; margin-bottom: 10px;"
Hither are ii examples of images that are floating to the left. One has a margin to separate the image from the text and the other has no margin.

style="float: left; margin-right: 20px; margin-bottom: 10px;"

style="float: left; "
Types of paradigm files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does non
-
JPG is a good option for small file sizes
-
PNG is a good choice for loftier quality
JPG
The JPG file format (sometime seen as JPEG) was developed in the early days of the internet. In that era, file compression was very important, equally internet and file transfer speeds were very slow and not always stable. We needed a reliable way to share pictures, and a adept way to do that was to compress large flick files into small-scale file sizes. The merchandise-off was that file pinch means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is all the same a standard format for photos and realistic imagery, peculiarly when one wants to avoid sending large files - such as through email or sent from a phone.
Fun fact, for those who think older operating systems, such as MS-DOS, the file extensions could non exceed three characters, which is why JPEG became JPG. Today yous might run into reference to both file extensions, but they are exactly the same. JPG remains the more popular extension.
PNG
Dissimilar JPG, a PNG image is a lossless format, which means any compression does not affect the quality of the epitome. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth being optimized and computer and mobile spider web devices being able to process big quantities of data, PNG has go the standard file blazon for web imagery, since it is ideal for graphics, text, and other fine art.
I of the notable aspects of PNG files is the power to support transparency. Whereas JPG fills in any transparent portions of the paradigm with white, PNG volition leave those areas empty. This is user-friendly when doing photo manipulation in programs like Photoshop or Gimp where you don't want a "white box" surrounding the edges of the object, shape, or epitome.
GIF

Ugachaka
Babe
GIF is a file format that originated in the same era as JPG, but compresses in a lossless similar to PNG. As well like to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to support animations. Peradventure the most notable blithe GIF is the dancing babe, or "Ugachaka Infant" of the tardily xc'south.
Use of blithe GIFs in educational activity can be benign for demonstrating simple processes or instructions. As an ornamental element, blithe images (such as the dancing baby) can be exceedingly distracting and may backbite from more important content. Exist wary of using animations in presentations - even when the blitheness seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not back up transparency
-
is a good option for small file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (e.k. logos), that include text, take particular, or are high resolution
-
supports transparency
-
is the most mutual standard for online imagery
GIF
-
is a lossless format (high resolution)
-
supports transparency
-
supports animation

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
0 Response to "How to Upload an Image From Canvas Files"
Enviar um comentário